8wd2: front end bootstrap
UI
- 根据功能进行构想
- axure进行设计http://www.axure.com/
front end bootstrap
- 先用的layoutit 但是耗时而且不能直接个性化修改,所以偷懒,最小代价解决问题:
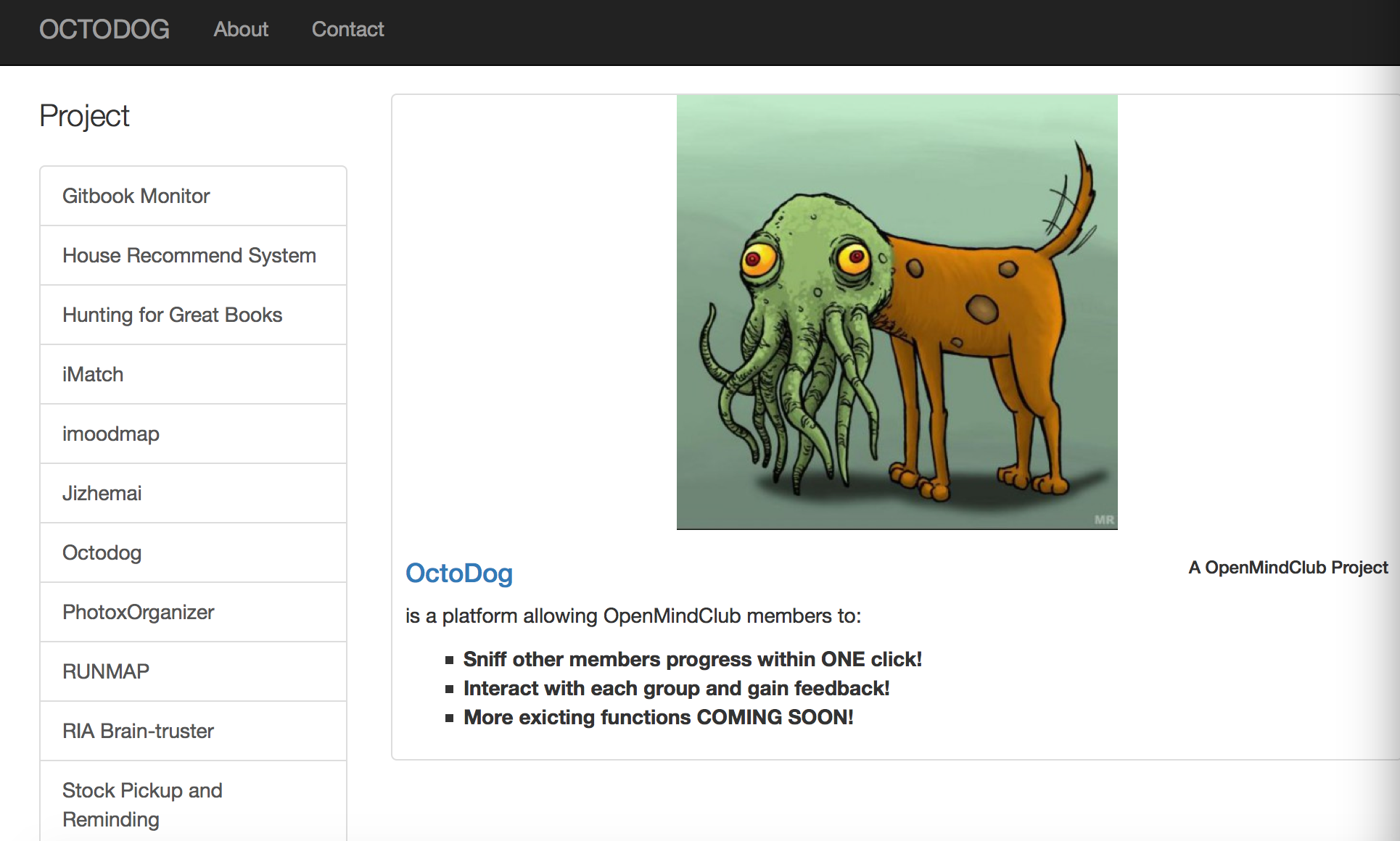
- google free bootstrap template 好处是显示内容排版自动根据窗口大小自动进行优化展示了
- 选择最符合功能需求的web模版下载
- 在bracket前端智能编辑器里进行个性化修改
- 一边预览一边ctrl+f选择修改部分进行修改
- 涉及到list的按照英文字母表顺序进行排列便于检索
- 参考教程w3school